Membuat animasi frame per frame
Di bawah ini akan ditunjukkan proses pembuatan animasi frame per frame :
1. Buka file baru atau Ctrl+N.
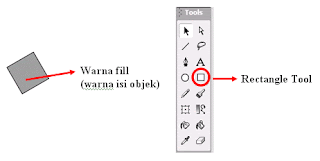
2. Kemudian kita pilih Rectangle Tool (R) pada toolbox dan kita mulai
membuat objek balok pada stage dengan mengklik dan drag, jangan lupa warna fiil objek balok harus berbeda dari warna background stage.

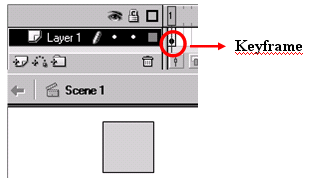
3. Kemudian klik kanan di frame ke-1, pilih Insert Keyframe atau tekan F6, maka akan muncul frame ke-2.

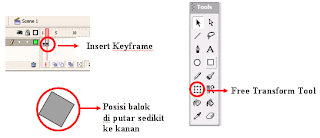
4. Pada frame ke-2 kita pilih Free Transform Tool (Q), kemudian kita putar balok sedikit ke kanan dan letaknya dirubah sedikit kebawah dengan meneka tombol Shift + Panah bawah satu kali.

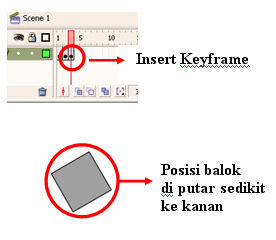
5. Kemudian masukan kembali KeyFrame hingga menjadi tiga frame, kemudian putar kembali balok sedikit ke kanan dan sedikit kebawah.

6. Ulangi langkah di atas sampai frame 8 hingga balok tampak jatuh.
7. Kemudian tekan Enter untuk melihat hasilnya.



Tidak ada komentar:
Posting Komentar