1. Area masking yang bergerak, objek yang di mask diam.
2. Area masking yang diam dan objek yang di mask yang bergerak.
Kedua teknik tersebut akan menampilkan hasil animasi yang berbeda.. Selain itu area masking hanya boleh berupa fill. Jadi untuk outline (garis) tidak diperbolehkan.
Membuat animasi masking
Di bawah ini akan ditunjukkan proses pembuatan animasi masking :
1. Buka file baru atau Ctrl+N.
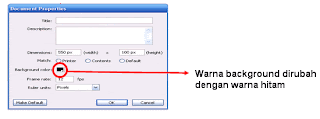
2. Disini kita akan berkerja dengan area background berwarna hitam, jadi pada properties.kita ubah dulu warna background menjadi warna hitam.

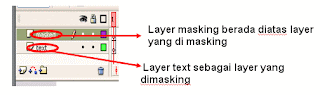
3. Kemudian buat dua buah layer.dengan nama layer “text” yaitu layer yang di mask dan layer “masked” yaitu layer masking.

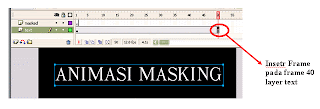
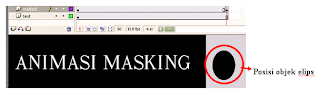
4. Pada layer text frame ke-1 buat sebuah tulisan “ANIMASI MASKING” dengan warna putih seperti pada gambar.

5. Kemudian klik kanan frame 50 pada layer text dan pilih Insert Frame.

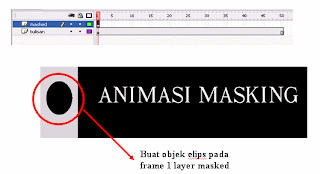
6. Pada layer masked frame ke-1, buat sebuah lingkaran berbentuk elips berwarna hitam, letakkan di samping kiri dari stage.

7. Pada layer masked frame ke-50 klik kanan pilih Insert Keyframe. Lalu ubah posisi lingkaran elips ke samping kanan stage.

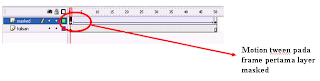
8. Pada layer masked frame ke-1 klik kanan pilih Create Motion Tween.

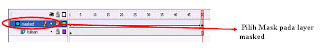
9. Pada layer masked, klik kanan pilih mask .

10. Kemudian tekan Enter untuk melihat hasilnya.


Tidak ada komentar:
Posting Komentar